This blog post covers a customized script that can be applied to SharePoint sites, letting you be able to copy and paste images in SharePoint. The content is focused on developers, because the installation process may not be so easy to be executed.
Copying and pasting images is a common customer demand to make their lifes easier when working with SharePoint pages and publishing new content. Although my automatic answer has been always “Just upload it through the ribbon, so you can add metadata and ensure content quality and reusability“, I must admit that this way isn’t THAT user-friendly.
That’s why I decided to develop some JavaScript code to add this functionality to my Web Pages. So the users would be able to add their images faster. Basically, I’ve created a GitHub repository to keep the code, so maybe someone can help me on refactoring it or adding support for others browsers.
The project to enable copy and paste images
Github project: https://github.com/wiliammbr/sp-copypasteimages
The project is a SharePoint provider-hosted app that publishes some JavaScript files to your Site Assets library. It was developed based on some SharePoint projects in the PnP – Patterns and Practices repository. Microsoft and the community maintains the repository updated. Also, it will add ScriptLinks to insert those script files into your pages. In my example, the app was hosted in an Azure Cloud Service.
But if your prefer, it’s possible to add those scripts into your Master Page files too, so you don’t need the Provider-hosted App approach.
Copy an image to be pasted in a SharePoint page
The functionality will be installed and and script listener will get attached to the Body fields of your pages. So you can just copy an image from your photo viewer like below:

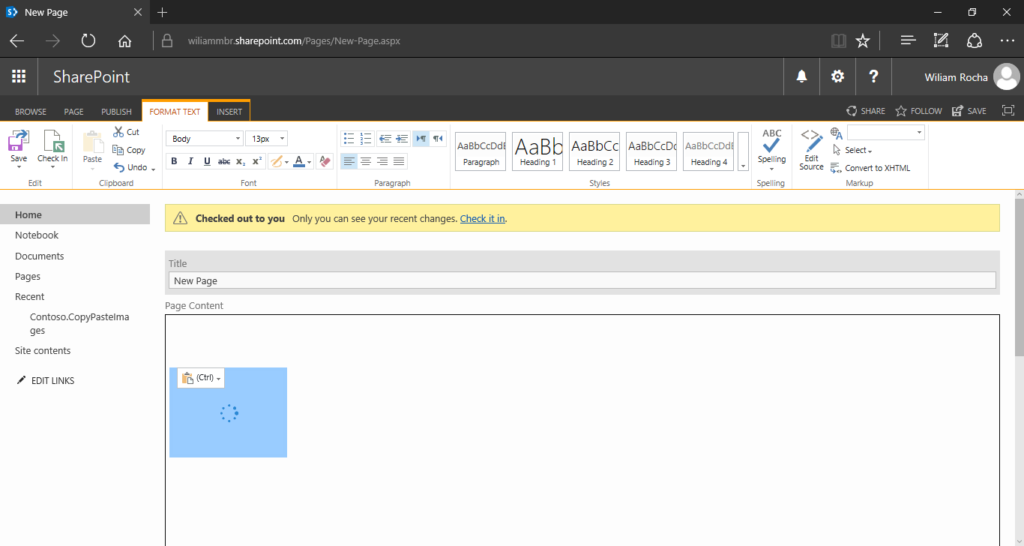
Just focus the cursor in the the body of your Page and paste it:

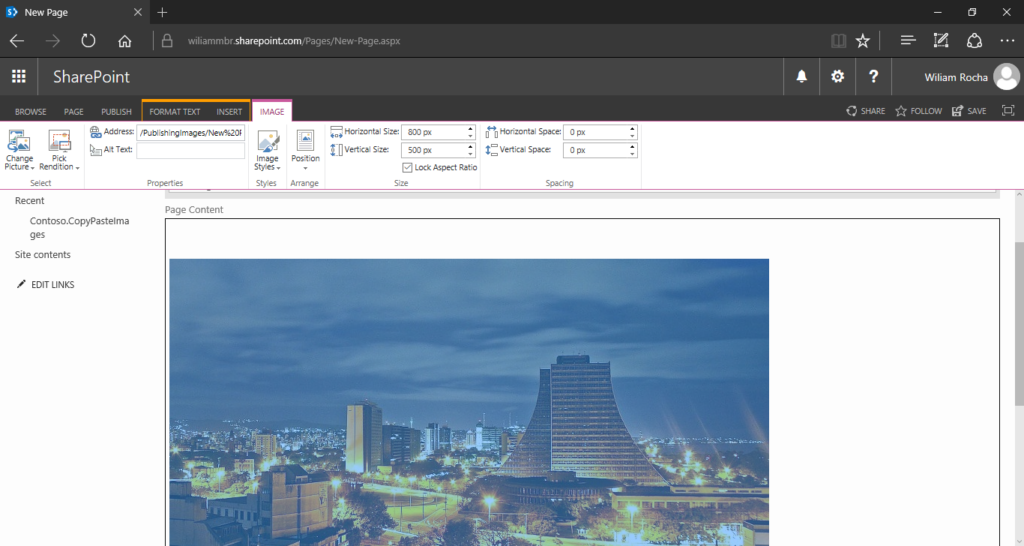
The pasted image inside SharePoint

That’s it! I hope this script can be useful to you! Also, feel free to improve the code (there’s a lot of space for refactoring). So everyone can add this functionality to their SharePoint classic pages, letting the users be able to copy and paste images in SharePoint. Also if you want want, you can check other posts related to customization in my blog too.
References:
THE DEFINITIVE GUIDE TO COPYING AND PASTING IN JAVASCRIPT
SharePoint – PnP – Patterns and Practices


Sugoi