This blog post you cover the important steps for implementing a project that allows you to to access ADFS-secured Web API via Angular SPA. It’s important to have the ADFS Application Group configured properly.
If you haven’t setup the Application Group yet, just check the post to learn how to create and configure it.
We will be using JWT to make the authentication because JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
The objective
Our main objective is getting to the login screen in our Angular application and receive a JWT on our callback page, which will be also our index page. So this App will get some data from the Server, another application built as a Web API in .NET.
The project source code is stored in GitHub:
https://github.com/wiliammbr/adfs-angular-webapi

The requirements
First things first, we need all the information below to get ready for our implementation:
– Client Id for our Native Application: c5f8ff2a-582b-4615-a504-2bfa722498af (we’ve got it when creating the Application Group);
– AD FS Url: https://adfs.domain.com.br/adfs (this is the url for your ADFS implementation);
– angular-oauth-oidc lib installed in your Angular project;
– Microsoft.Owin.Security libraries for ActiveDirectory, Jwt and OAuth in your Web API project.
Once you have all these information, we can start adding some code:
The Angular-side
In our app.component we must add this snippet to initialize the settings for our authentication on the client-side:
The Server-side
This is the one that looks simpler but has been driving me nuts since I started testing it.
The ida:AdfsMetadataEndpoint parameter will be filled with https://adfs.domain.com.br/federationmetadata/2007-06/federationmetadata.xml, just like the Microsoft guides.
But the ida:Audience and ida:Issuer are kind of different from what you find on other tutorials. You must set this values as below:
ida:Audience: microsoft:identityserver:c5f8ff2a-582b-4615-a504-2bfa722498af (using your Client Id)
ida:Issuer: http://adfs.domain.com.br/adfs/services/trust
The Result
Once you hit the Run button of the project and make sure that all applications are running, you will be prompted with the Sign In page. Maybe your browser will present some CORS problems, related to ADFS different domain/location. You can bypass it through a Proxy or Load Balancer. You can check this ADFS Proxy Server (https://github.com/wiliammbr/adfs-proxy-server) example where it works as Proxy between you and the ADFS when requesting Keys and Configurations.
If you can get into the ADFS login page, just type the right credentials and ADFS will redirect you to your Angular App Then it will present your username in the title area and some data at the bottom coming from the server in an Protected Action from our API. So you can assume that you can access ADFS-secured Web API via Angular SPA.

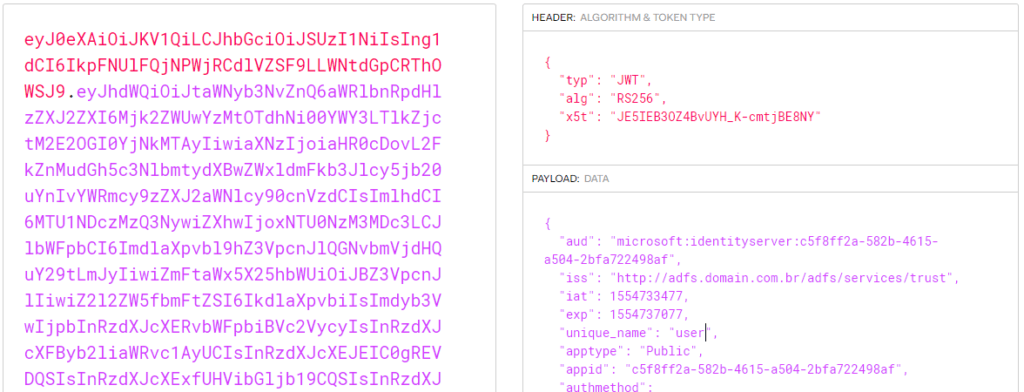
You also can debug the ADFS token using the JWT.IO.
In our case-scenario we got the following token just like the example ahead:

A really useful book that helped can be found in Amazon, it is Modern Authentication Azure Active directory for Web Applications:
References:
Medium – Gabriel Faraday
Stack Overflow
Blogs MSDN – Secure Web API with ADFS 3.0


Thanks for sharing!
Its strange that MS doesn’t let you do this via their ADAL js..
You are not getting a CORS issue when discovering your /.weelknown/openid-configuration?
Indeed it may happen! That’s why I made this ADFS Proxy Server project that can help you on bypassing this problem: https://github.com/wiliammbr/adfs-proxy-server
This doesn’t work for me, for some reason. Whast the name of the file I need to edit for Server-Side? I’m not a developer. thanks
Hello Ringo!
There are some files you need to edit like the web.config for the settings or the Startup.cs (sometimes they create the Startup.Auth.cs) for the code. Reach me on e-mail or LinkedIn if you need any help!