SharePoint relies on Timer Service and Admin Service to run and manage its tasks. As any Windows Service, sometimes we need to stop and start them. That’s why I wrote this post to share a script on how to restart Timer and Admin in SharePoint.
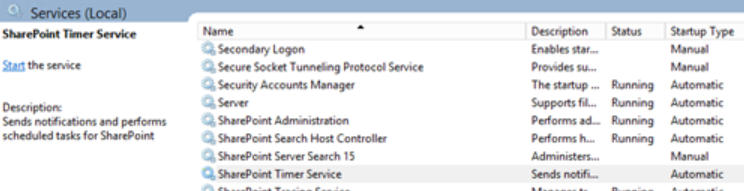
These services are present in a SharePoint Server, inside the Windows Services list. There you can see both SharePoint Administration and SharePoint Timer Service:
- The Admin Service performs administrative tasks for Windows Services under the Local Admin Network rights;
- The Timer Service sends notifications and performs scheduled tasks for SharePoint services. It must run with an Account with Admin rights to server.

Script to restart the timer and admin services
The script will load the SharePoint PowerShell dependencies and start by restarting the services in each machine present in the farm. This can throw an error if the Windows Servers are not properly configured to allow remote changes to their services.
Finally, in the end we use some objects provided by the SharePoint DLL to ensure that every Timer service is online and available.
There are other services required to run SharePoint, but it depends on how you are exploring its features. Here is the list of possible mandatory services that you may face and even restart if you want (haha):
- SharePoint Tracing;
- SharePoint User Code Host;
- SharePoint VSS Writer;
- World Wide Web Publishing Service;
- SharePoint Server Search.
That’s it! I hope this post can be helpful when you want to restart Timer and Admin in SharePoint. Also you may find useful other posts related to PowerShell in the blog posts available.
References:
StackOverflow








Recent Comments