Last month, I had to make a bulk update of SEO properties from Pages in one of our customers website that runs SharePoint 2016. Basically we needed to update every property that was empty based on an Excel spreadsheet. This file defined the Keywords and Meta Descriptions for each area of the site. In this post I’m going cover how to update SEO Properties in SharePoint programmatically!
Continue readingPage 4 of 7
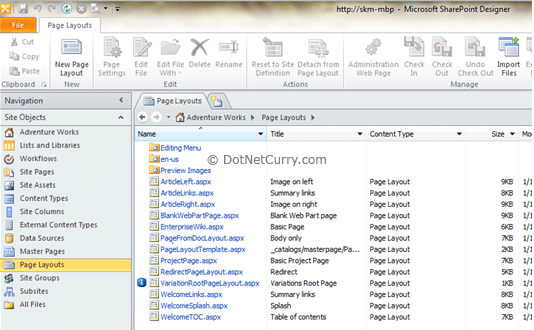
Today I’m bringing an useful code snippet to get current page layout with JavaScript in SharePoint. It helped me on finding out which Page Layout I was running my JavaScript code. Here you can find a pure vanilla JavaScript example that builds the URL for the SharePoint REST API. First it requests only the PublishingPageLayout field of the current page. Then it logs the information in the console, but I suggest you to just do that for testing purposes.
Page layouts are used in SharePoint to customize and define where the content will be displayed in your Web Page. Essentially, it’s a template for your Web Page that helps you on building a better experience. It benefits those who access your content and to help the content creators when they need to create a new page for you Site or Intranet.
Page layouts must be attached to a Content Type, so you can reference site columns and fields inside the template to let SharePoint save and present the data in the page library just like any document library you had been working with. Also it let’s you define different ways to present the fields, for example the Title or the Page Content, when in the Display Mode and Edit Mode.
This script can be particularly useful when you need to accomplish some specific business logic that requires to run a JavaScript function in an specific layout and you can’t or don’t want to make changes to the page layouts directly. I say that because, due the fact that Page Layouts are just like templates, you can add Script tags directly to the Page Layouts and call only the JavaScript files you /want when a user selects that Page Layout during the content creation process.

If you are like me and got confused during the first time you see the Azure DevOps Work items, don’t worry anymore. This blog post will try to explain what are each of them and give you some help. Epics, Features, Product Item Backlogs, User Stories, all of those options are available depending on your process template . For the beginners in the Agile world, all of those work items may sound a little bit confusing, even though the Azure DevOps has an specific description for all of them. Below I explaing each one so you can decide if you stick with the out-of-box options or you will customize your own work items. Hope you can find my comments useful when working with Azure DevOps Work Items.
Continue readingSince its 2013 version, Canonical Tags in SharePoint are supported by default if you enable the Publishing Feature. You can also use Managed Navigation to have Friendly URLs and make your canonical tags look awesome!
These Canonical URLs are important to help Search Engines on their task for categorization, simplifying tracking metrics and consolidating links and references that may have different URL formats, but point to the same page. You can find more info in this post.
Continue readingSharePoint lists and libraries can be exported to Excel using a out-of-box functionality, but unfortunately SharePoint may present an error message like: To export a list you must have a Microsoft SharePoint Foundation-compatible application.
Putting it in simple words, it’s requiring that you must use Internet Explorer to export the list or you must update your SharePoint site (through a KB or a complete version change) because you are probably using a browser like Chrome or Firefox. . But let’s assume that you don’t have time for that and just want to have the file at that moment? Then we have a quick tip for you! So you finally will get rid of those messages “microsoft sharepoint foundation compatible application” blah blah blah.

This blog post you cover the important steps for implementing a project that allows you to to access ADFS-secured Web API via Angular SPA. It’s important to have the ADFS Application Group configured properly.
If you haven’t setup the Application Group yet, just check the post to learn how to create and configure it.
We will be using JWT to make the authentication because JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
The objective
Our main objective is getting to the login screen in our Angular application and receive a JWT on our callback page, which will be also our index page. So this App will get some data from the Server, another application built as a Web API in .NET.
The project source code is stored in GitHub:
https://github.com/wiliammbr/adfs-angular-webapi

This blog post will guide you on how to Setup ADFS to secure Web API accessed with Angular. The Angular SPA was built in Angular 6 and the Web API is an ordinary .NET Framework Web API that will be secured by our ADFS 2016 implementation. The project implementation will be covered in another post.
The purpose of this post is to provide a step-by-step guide on how to setup the ADFS settings for our needs just like Microsoft and the community did in a post about Building a single page web application using OAuth and ADAL.JS with AD FS 2016.
But if you would like how to implement it in your project, coding and all the stuff, just check our post on Accessing ADFS-secured Web API via Angular SPA.
Continue readingSharePoint offers an out-of-box authentication flow that applies for most real-world scenarios. But unfortunatelly, one situation is not well designed (IMHO…) and demands a small customization. Let’s say you stumble on an Access Denied page you won’t have an easy option to sign out and try with another user. There’s no shortcut to Sign in as different user on Access Denied page.
The option to quickly sign out and sign in with another user account is great when you are testing permissions for multiple users. Also, your test context situation gets worse if you are using Integrated Authentication and your Windows user account is the same as your SharePoint user, you won’t be able to type any credentials at all because it will keep you getting authenticated everytime you open the SharePoint site.
You will keep seeing the message below:

As you may know, the File constructor support in Internet Explorer doesn’t exist. For security reasons, you may not be able to abstract the File object as you would like to do normally. It doesn’t if other Libraries that use the File API to upload files like the ng2-file-upload require it, it won’t work.
According to MDN Docs, the File interface provides information about files and allows JavaScript in a web page to access their content. A File object is a specific kind of a Blob, and can be used in any context that a Blob can. In particular, FileReader, URL.createObjectURL(), createImageBitmap(), and XMLHttpRequest.send() accept both Blobs and Files.
Since we needed to create Text Files from a TextArea input in a browser and IE didn’t allowed me to do that, after finding the solution for that I’ve decided to share with you what I’ve done to solve the problem in our project while using vanilla JavaScript.

Information Rights Management or IRM is a subset of features and procedures to protect sensitive information from unauthorized access. As we know, SharePoint is document-driven, so everyone expects that platform can help you on protecting data with out-of-box options.
Hopefully SharePoint has it! Allowing you to add policies at Document Library level that persists even after the document was downloaded and isn’t at SharePoint context anymore, so I must say the IRM SharePoint is very powerful! Furthermore, it’s important to say that IRM policy will work only at library level!

Edited by me
Because I’ve had to understand the feature more deeply, considering what could be done by users that only have Read access to libraries, I’ve decided to test how the IRM feature works and then wrote a document trying to identify what are actions were available, depending on what you configure.
Continue reading

Recent Comments