This post will cover a solution for a new problem related to SPFx solutions not showing in Apps in SharePoint On Premises. Before diving in the troubleshooting, let me give you some context!
In September 2017, Microsoft announced support to the SharePoint Framework in the (not so new) SharePoint 2016. It is a great feature that will let developers explore the new framework in the cloud and on premises, allowing them to embrace the new modern era of SharePoint with SPFx apps.
Also, if you don’t know anything about the SharePoint Framework, please read this guidance to get in touch with the new trends for SharePoint Development.
The step-by-step to explore this development is pretty straightforward. Just do as the Microsoft tutorial suggests to build a web part and have an environment prepared for apps in your SharePoint 2016 farm.
Some important notes are:
- The SharePoint Framework version must be 1.1.0 to work on SharePoint 2016;
- SPFx extensions are in preview for this version;
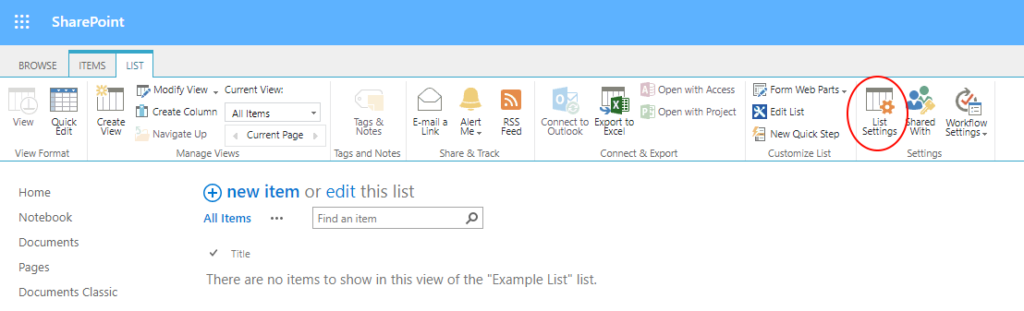
- The SharePoint Web Parts will be presented as normal Web Parts in the Ribbon;
- There is no modern experience available yet;
- You must use a CDN or even the Style Library to store the published files;
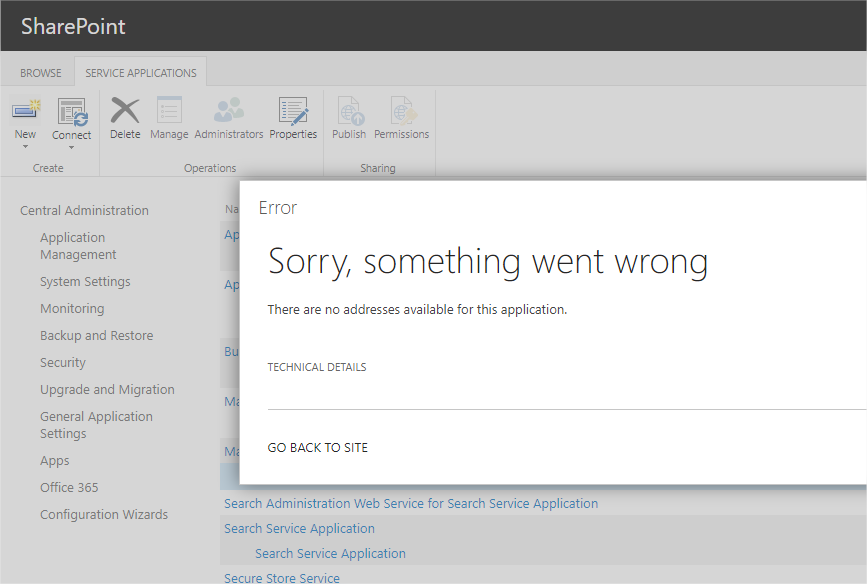
If everything is fine, you can just upload your App Package to your App Catalog and it will work.
But that wasn’t my case… as you may now…
Continue reading









Recent Comments