This blog post will talk about an idea of customization of the SharePoint breadcrumb for better navigation. The solution uses the out-of-box Delta Breadcrumb Dropdown component to provide the data required to render the breadcrumb using pure JavaScript for that.
Important notes:
- This solutions works only for Classic Experiences;
- I would recommend enabling only to internal pages branded using the System Master Page;
- The JavaScript needs to be installed using a Custom Action or calling the JS file from the Master Page;
- This solution may not be a good practice for SharePoint Online environments, if you are focused on working only with Modern experiences.
Enabling the Global breadcrumb based on SharePoint navigation
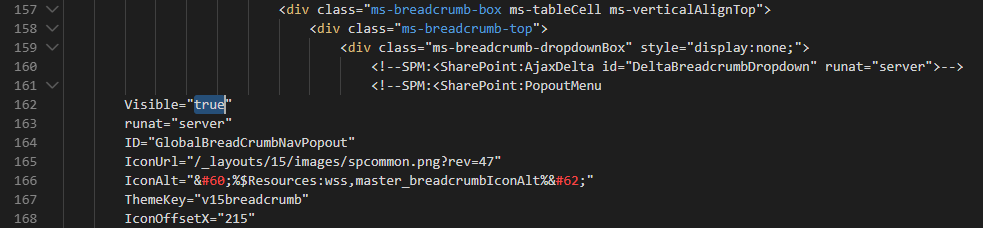
The first step will be enabling the DeltaBreadcrumbDropdown changing the Popout Menu property Visible from False to True.

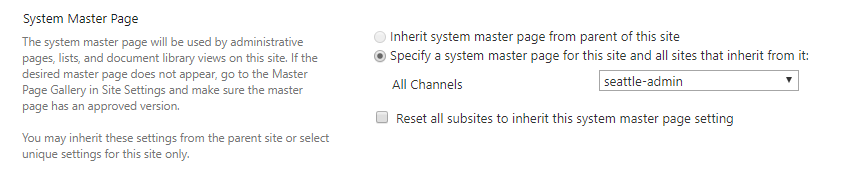
In our case, we cloned the seattle Master Page and named it seattle-admin. Then we just set this new Master Page as a the default master page for our Site Collection in the URL
https://sharepointsite/_layouts/15/ChangeSiteMasterPage.aspx

The script to be applied in SharePoint
After making the changes above, you must proceed to add the JavaScript to the pages. You can do it by creating a JavaScript file and calling it from your MasterPage or installing a new Site Custom Action. As a result the script executes every time the page loads.
The better navigation result
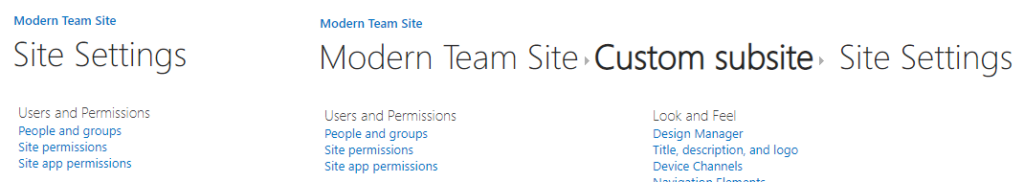
If everything is set as expected you can see your internal pages showing the breadcrumb just like the images below for the Site Settings page and in a simple Document Library. At the same time, the script will highlight the current site in bold for better contextualization:


In conclusion I must say the script is very simple because it uses a default SharePoint component to customize and improve the user experience. Also you can explore more custom solutions when you use the breadcrumb in Publishing Pages and combine it with a specific script to be executed in some specifics page layouts.
I hope this can help you on setting a SharePoint breadcrumb for better navigation experience for your users.
References:
MSDN


Any idea how to implement Title Breadcrumbs in SharePoint 2019?
Hey Lee!
I believe you are referring to the Modern experience in SharePoint. If that’s the case, my suggestion would be to use the out-of-box resources or create an Application Customizer and use the top bar of the page to store it.
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/extensions/get-started/build-a-hello-world-extension#:~:text=SharePoint%20Framework%20(SPFx)%20Extensions%20are,and%20libraries%20to%20build%20them
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/extensions/get-started/using-page-placeholder-with-extensions
Best,
Wiliam