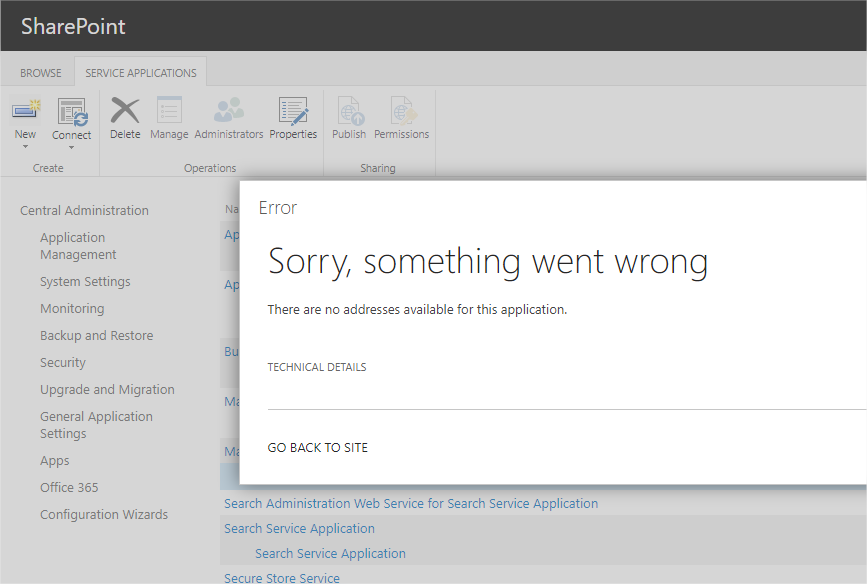
If you use the Image Renditions feature in SharePoint, sometimes it can throw an error when you try to open it. Usually, Image Renditions throwing error in SharePoint states that a Null Reference exception is happening. It’s a well known problem that happens since older versions of SharePoint. We can see the same problem in this post in the Technet community. Since it may not be fixed anytime soon, I’ve wrote a simple JavaScript code. This script overwrites the custom function in the SharePoint JavaScript file that performs the modal open event.
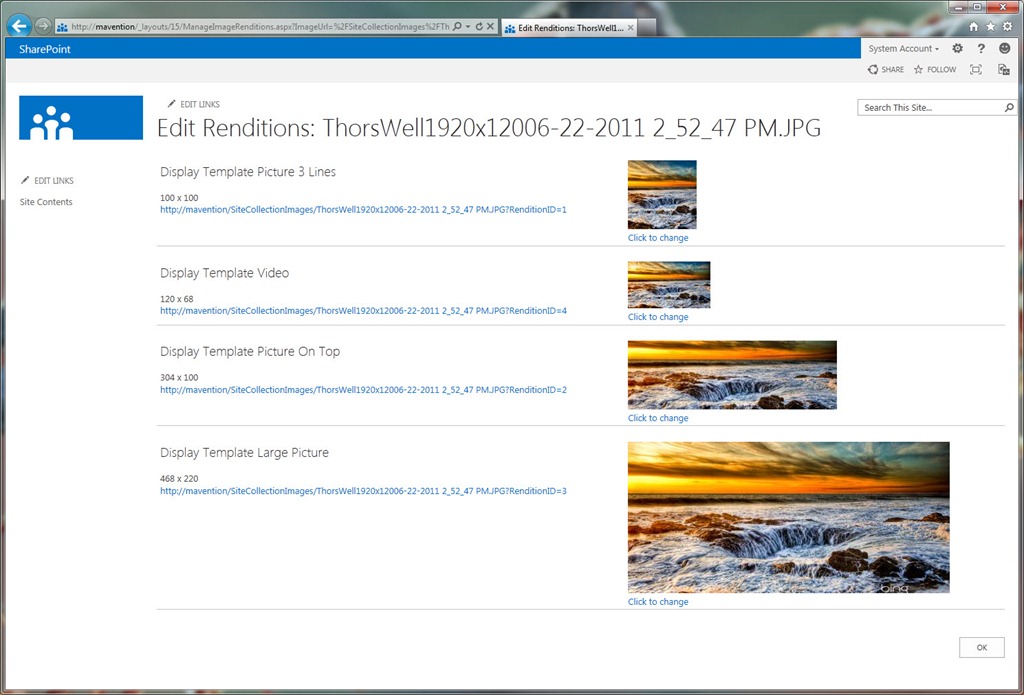
Before diving into the problem/solution content, I must say that the Image Renditions are a nice feature for content publishers. It lets them save only one file version of an image in their SharePoint sites, but at the same time it allows the users to define the dimensions of an image and how you want to display them. The image renditions require that Blob Cache is enabled in the Web.Config to become available in the ribbon.

Now returning to the problem, the bug is related to the URL being passed to the QueryString. It works fine when you try to edit an image located in the same site (SPWeb) you are editing content. The editing operation can occur when you work inside a page, a SharePoint library, a simple edit form, anything you want!
But if you edit an image rendition using an image stored in another site (SPWeb), like you are using an image from “http://sharepoint/sites/team/blog/” in a page located at “http://sharepoint/sites/team“, the error will show up because Team and Blog are different sites for SharePoint, even though they are in the same Site Collection. So SharePoint will look for an image inside Team that doesn’t exist!
Code snippet to fix error in Image Renditions
After you add this script to your Master Page, it will start working. The script will make the right calls to the ManageImageRenditions application page without problems. So the condition that causes the Image Renditions throwing error in SharePoint won’t occur anymore.
Also, if by any chance you don’t see the Image Renditions button, please check this post who might be helpful too!
References:
Technet discussion about the error
Cross-browser add event code








Recent Comments